YouTubeで作成した再生リストを埋め込みたいと思ったときに、最初に思いつくのはYouTubeのサイトから埋め込みコードを取得してhtmlとして貼り付ける方法。この方法だと、リストとしてわかりにくい単独の動画みたいになってしまうんですよね。しかも埋め込みコードそのままだと縦横の大きさも合ってない。
リストとしてわかりやすいようにギャラリー化して表示する方法を紹介します!(^^)!
Contents
普通に埋め込んだとき
YouTubeのサイトから埋め込みコードを取得してそのまま貼り付ける。
↓こんな感じに
縦横の大きさがあってなくて、とてもとても不格好(´・ω・`)
そのため、次にするのは縦横の大きさをそろえるためにcssで適当にレスポンシブに調整してあげて↓こんな感じにする。これはいろいろなサイトで紹介されている(例えばここ)
しかし、再生リストなのでギャラリーみたいに表示したいです。これでは再生リストのボタンも小さくて、1つの動画みたいに見えてしまいます。
YouTubeの再生リストのギャラリー表示についてググる
YouTubeで作成した再生リストを埋め込みのには少し前までコード取得できなかったのか、再生リストを埋め込む方法そのものが引っ掛かります。次に多いのが、再生リストをWordpress上で作成してギャラリー表示するもの。
再生リストをリンクコピー&貼り付けで手作業で作成するので、めんどくさい事この上ない。
YouTubeの再生リストをWPのサイトにギャラリー表示で埋め込む方法について
ギャラリー表示の例
↓今から紹介する方法で作れるYouTubeの再生リストのギャラリーの例です。なかなか良くないですか(*^^)v(このプラグイン作者のおかげである)
作り方
使うプラグインはこれ↓
インストールした後の設定方法が少々面倒なので書いておきます。
インストール&有効化
他のWPプラグインと同様にインストール&有効化してください
プラグインの設定
プラグインの設定画面にいきます。YouTube Freeというタブがあると思うので、そこがこのプラグインの設定画面です。
設定画面の中にAPI Keyという項目があるので、それを設定する必要があります。
設定しなくても使える機能はあるのですが、ギャラリー表示はAPIを設定しないと使えません。
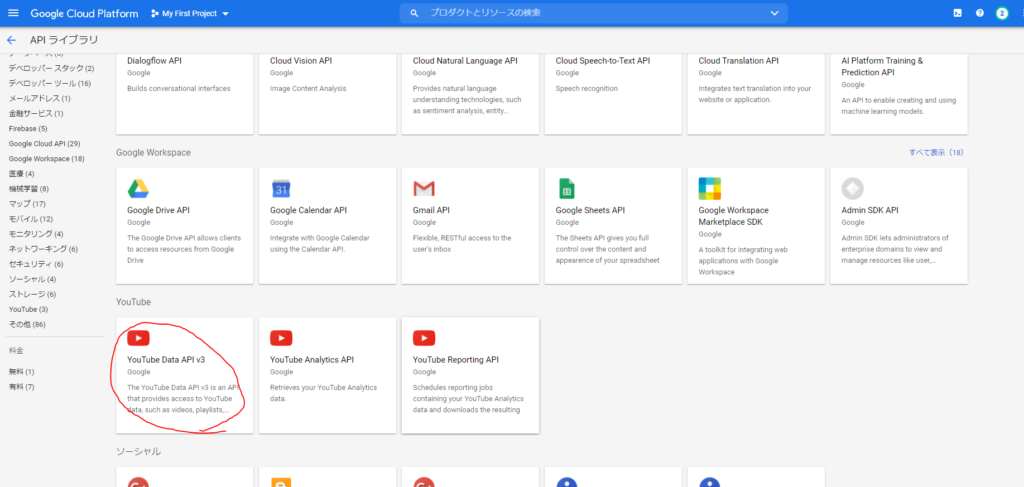
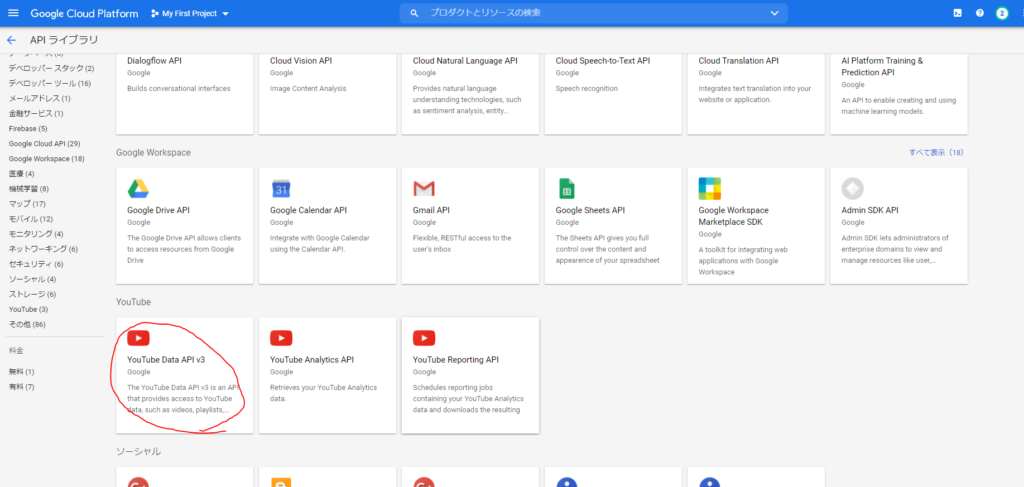
↓このGoogleのサイトからYouTubeのAPIを取得します。使うのはYouTube Data API v3のAPI Keyです。
https://console.cloud.google.com/apis/library
詳しいことはここに書いてあります(英語)(が、ここに合った方法とは少し違いました)
次にAPIライブラリの中にあるYouTubeの項目を探して、YouTube Data API v3をクリック。


初めての人は有効化するとかボタンがあると思うので、それで有効化する。
認証情報が必要みたいな表示が出てるところがあるので、そこから認証情報を入れる。
そこから適当に設定するとAPI Keyが出てくるので、それをコピーしてWPのプラグインの設定画面に貼り付けて保存。
投稿にギャラリーを作る
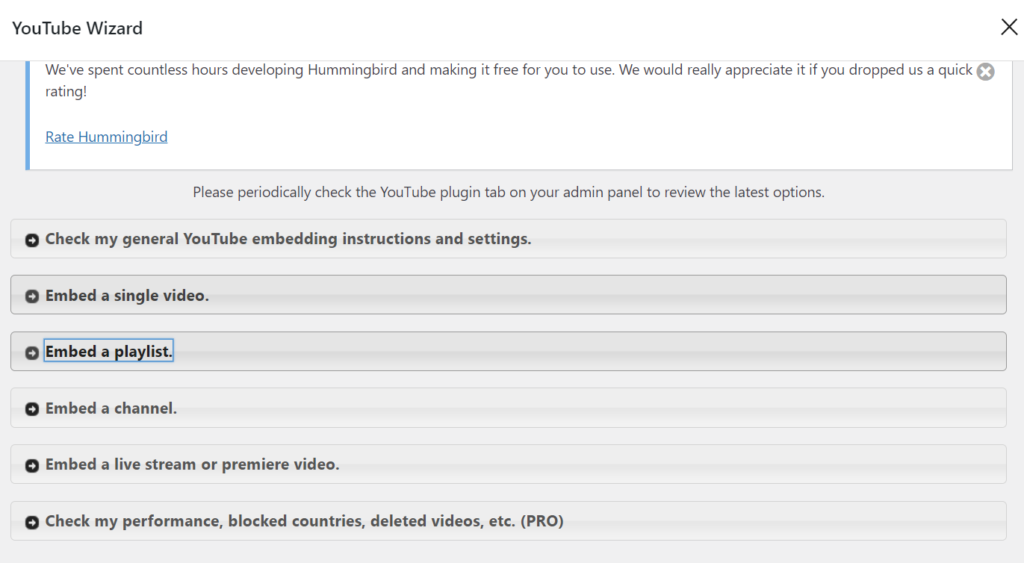
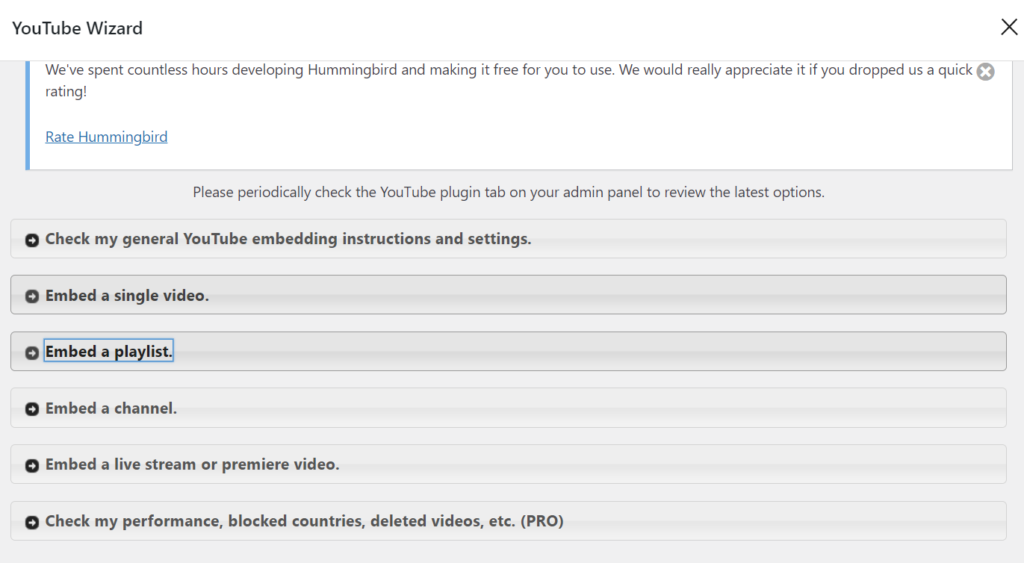
+ボタンからブロックを選択するところで「YouTube Wizard」を探す


そのブロックの設定画面(下図)はこんな感じ。Embeded a playlistを選択する


そこにYouTubeプレイリストのurlを入れる場所があるので、コピペで入力して、「Get Playlist」
を押す
次に「Insert as Gallery」を選択すれば上述のような動画ギャラリーが完成!(API Keyを設定していなかったり、間違っている場合はここで失敗します。)
まとめ
綺麗なYouTube 再生リストの埋め込む方法!
終わり!プラグインの作成者に感謝!

No responses yet